In the dynamic world of web design, innovation is the key to capturing and retaining user engagement. As technology continues to evolve, so do the strategies and aesthetics that define the digital landscape. In this blog, we’ll explore some of the most intriguing and impactful trends that are driving the evolution of web design: Interactive Scrolling, Kinetic Typography, Layering, Loading Animations, and the ubiquitous Dark Mode.
-
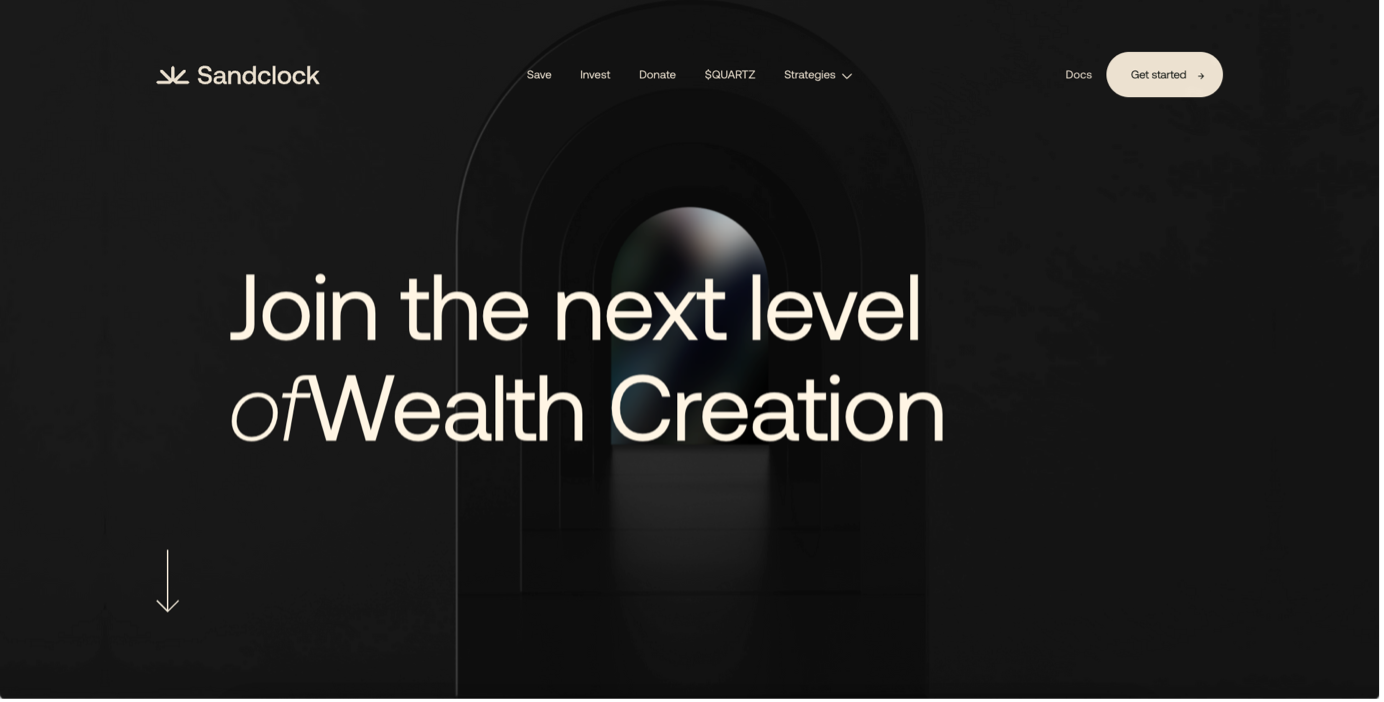
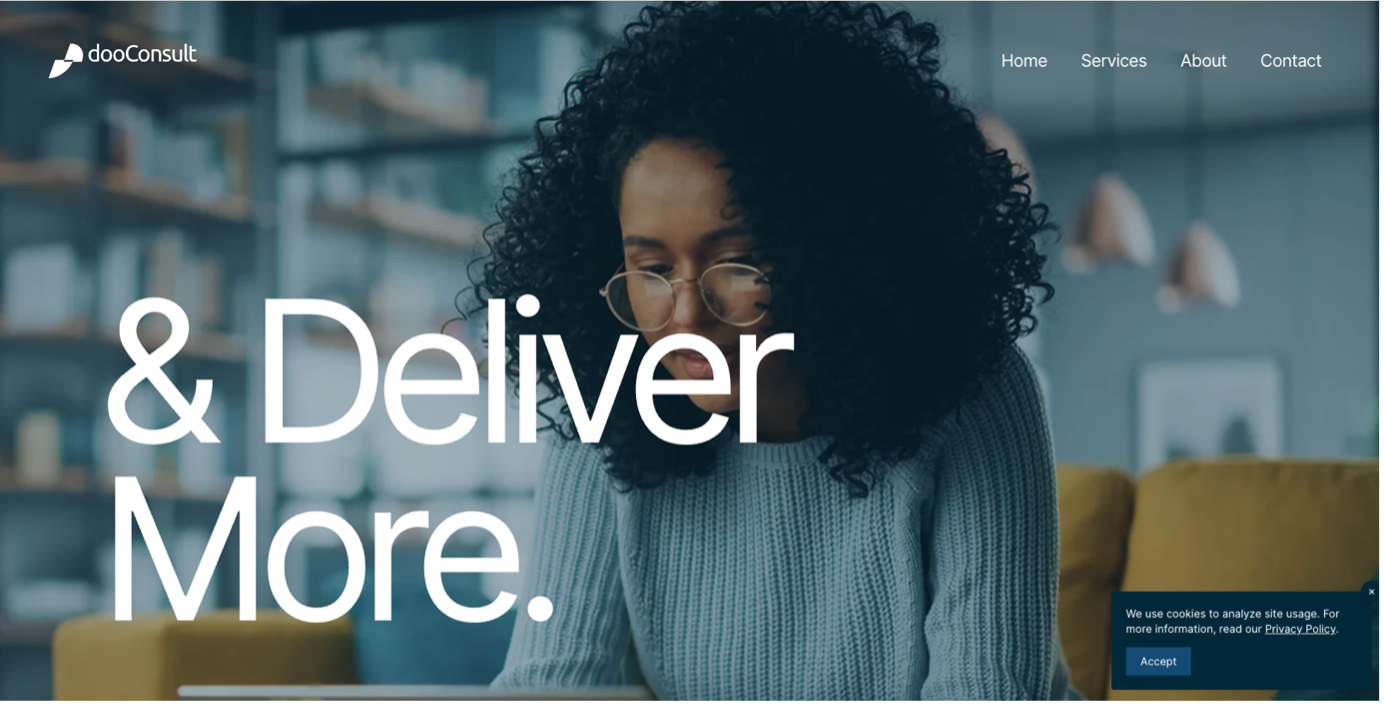
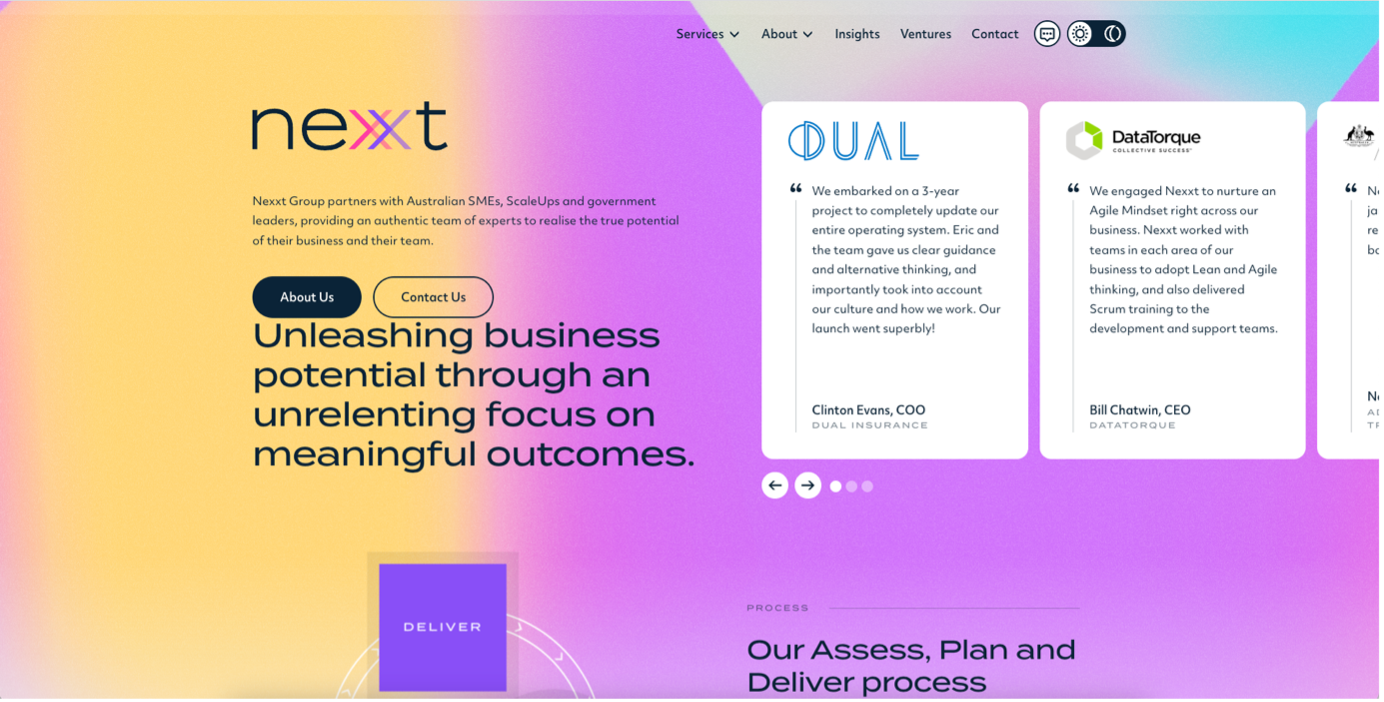
Interactive Scrolling: Engaging Users Seamlessly
Scrolling effects can stimulate visitors and encourage them to continue scrolling even below the fold.
The days of static web pages are fading into the past as interactive scrolling takes centre stage. Interactive scrolling invites users to journey through a story or experience by scrolling. This trend is about more than just aesthetics; it’s about creating engaging narratives and guiding users through content in an intuitive way. As users scroll, elements such as animations, videos, and images come to life, enhancing the overall user experience and encouraging deeper engagement.